
Via Lightspeed Loyalty kun je rechtstreeks met je klanten communiceren via onze marketingtools. Gebruik de functie E-mailmarketing om eenvoudige, op tekst gebaseerde e-mails op te stellen, of sjablonen om afbeeldingen, weblinks en eenmalige beloningen of punten toe te voegen.
Opmerking: de tools e-mailmarketing en Sms-marketing zijn alleen beschikbaar voor klanten van Premium Lightspeed Loyalty.
Ga naar:
- een basise-mail verzenden
- een sjabloone-mail verzenden
- opgeslagen e-mails bekijken
- e-mailsjablonen ontwerpen
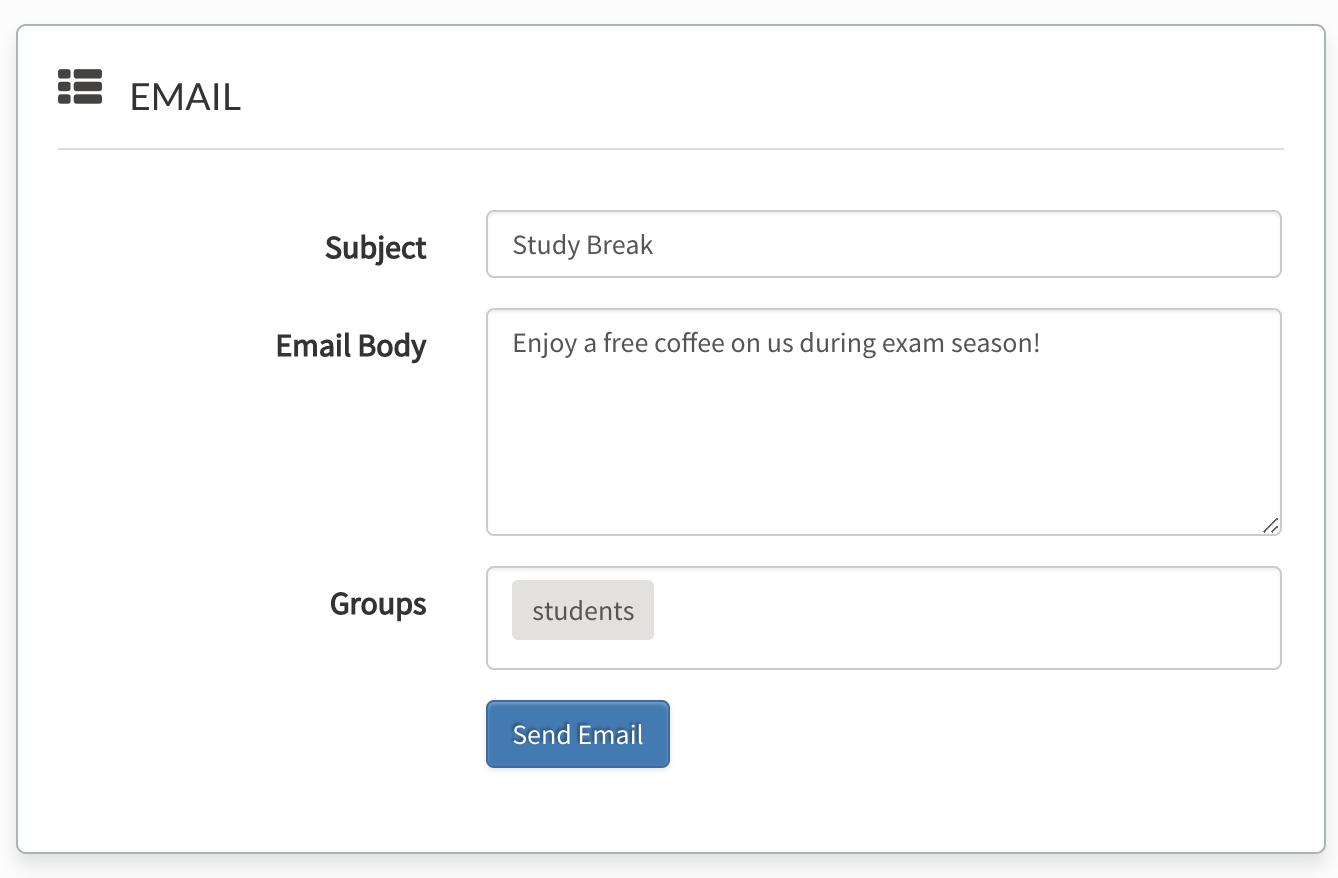
Een basise-mail verzenden
- Klik in Loyalty Manager op E-mailmarketing > Basise-mail verzenden

- Geef een Onderwerp in.
- Stel je bericht op in het veld E-mailtekst.
- Geef de namen in van de gebruikersgroepen waarnaar je deze e-mail wilt verzenden in het veld Groepen. Als dit leeg wordt gelaten, zal de e-mail naar al je klanten worden verzonden.
- Geef variabelen op in de tekst van de e-mail om iedere e-mail te personaliseren met namen van klanten:
- %full_name%: the customer's first and last name
- %first_name%: de voornaam van de klant
- %last_name%: de familienaam van de klant
- %app_name%: de naam van de app zoals deze op de App Store/Google Play Store verschijnt
- %ios_url%: URL-link naar de app in de App Store
- %android_url%: URL-link naar de app in de Google Play Store
- Als je bericht klaar is, druk dan op E-mail verzenden.
Een sjabloone-mail verzenden
Creëer een e-mail die overeenstemt met je zaak door een bestaand sjabloon aan te passen of je eigen sjabloon van nul te ontwerpen. Voeg eenmalige beloningen of Loyaliteitspunten toe die klanten bij hun volgende bezoek kunnen gebruiken.

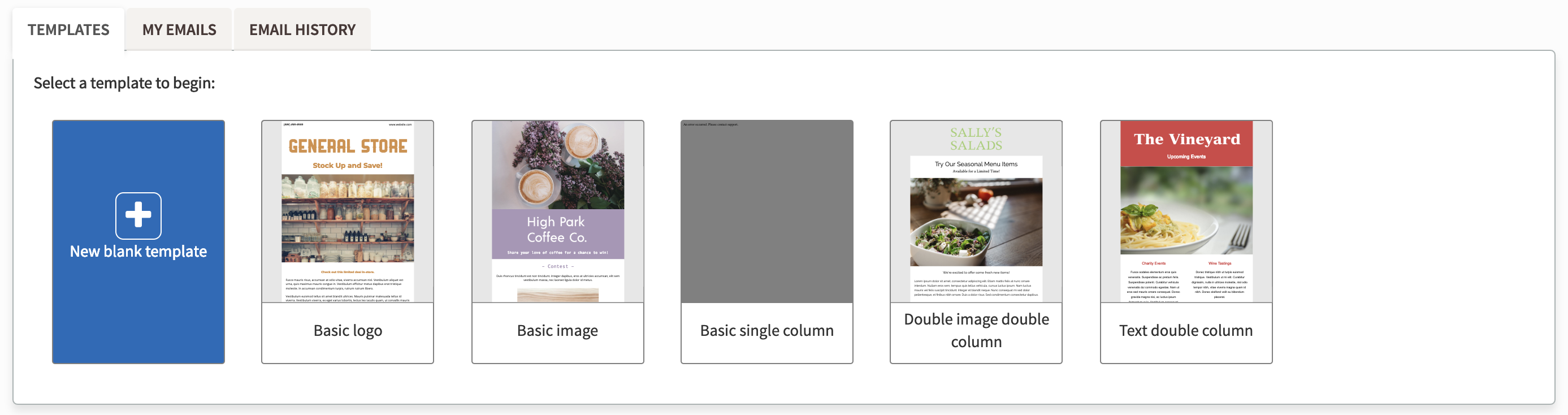
- ga naar E-mailmarketing >Verzend een sjabloone-mail. .
- Klik op het gewenste vooraf opgestelde sjabloon of klik opNieuw leeg sjabloon om je eigen sjabloon te ontwerpen.
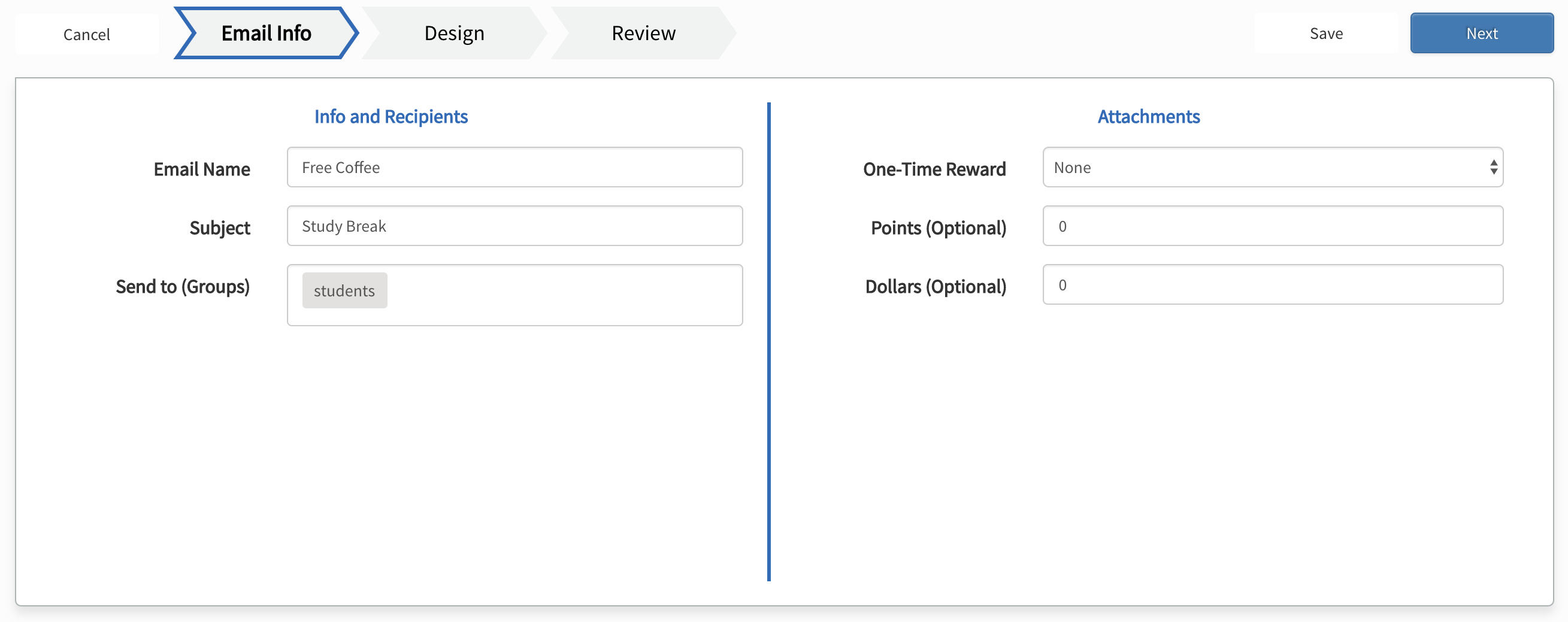
- geef een naam in voor deze e-mail. Je zult deze e-mail kunnen bekijken in je geschiedenis of in de toekomst opnieuw kunnen verzenden met deze naam.
- klik op Creëren.
- Geef eenOnderwerp in en de Groepen waarnaar je de e-mail wilt sturen. Als je geen Groepen specificeert, zal de e-mail naar al je klanten worden verzonden.
Opmerking: klik op gelijk welk moment op Opslaan om een concept te creëren dat opgeslagen zal worden onder de tab Mijn E-mails.
- Je kunt optioneel eenmalige beloningen of gratis Loyaliteitspunten aan je e-mail toevoegen door de gewenste beloning te selecteren uit de vervolgkeuzelijst of het aantal toe te kennen punten/krediet in te geven. De beloning zal automatisch worden toegevoegd aan de Loyalty-account van iedere klant die deze e-mail ontvangt.
- Klik op Volgende.
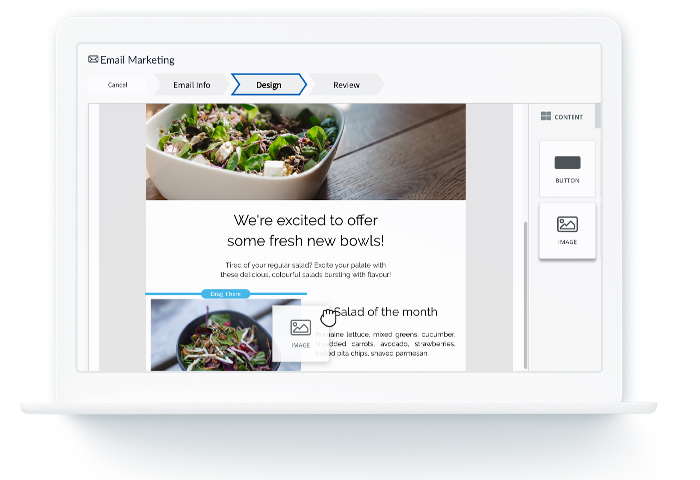
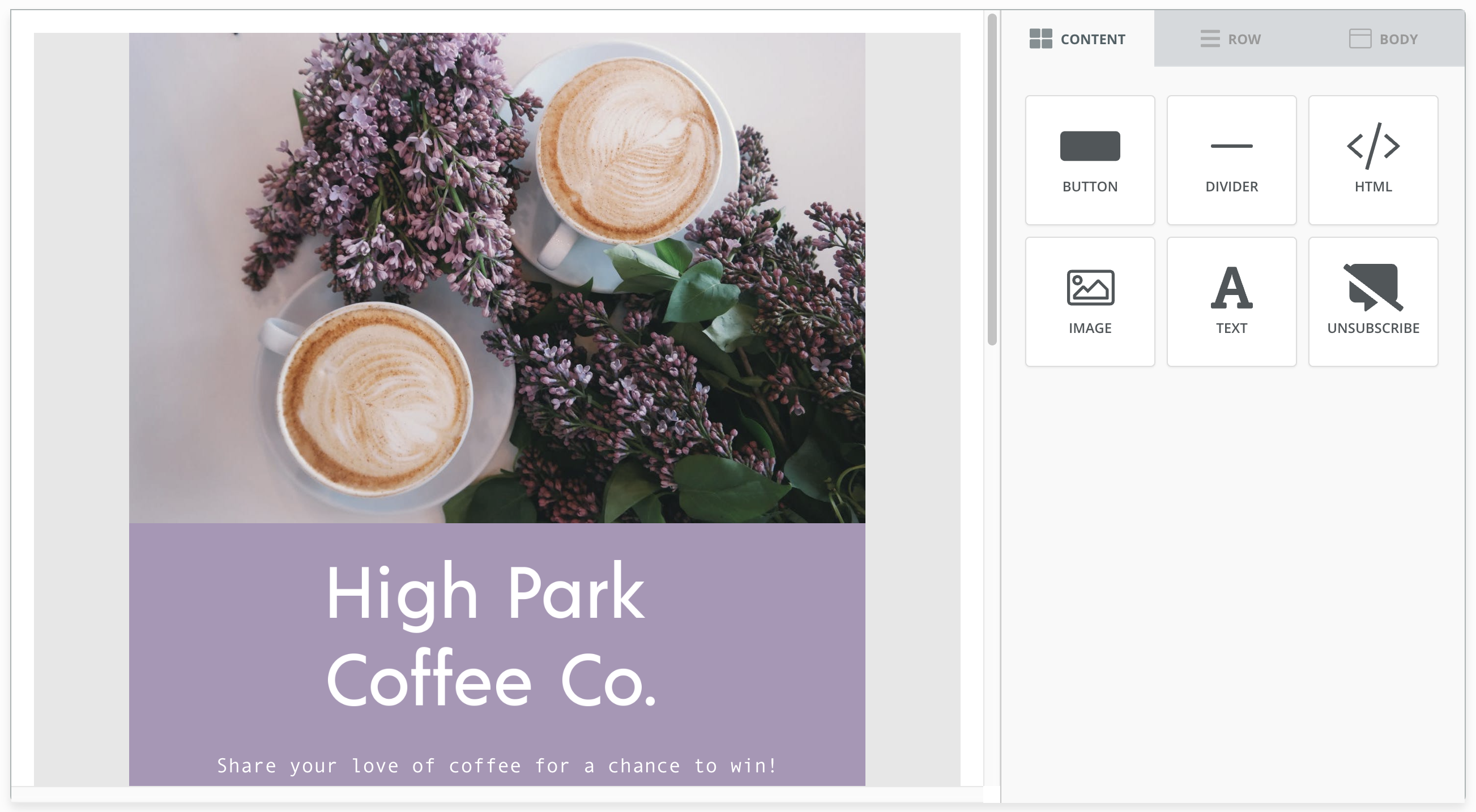
- Klik op een element in het sjabloon om het te bewerken. Je kunt ook elementen aan een sjabloon toevoegen. Ga voor meer informatie naar E-mail-sjablonen ontwerpen.

- Klik op Volgende.
- Controleer de lay-out, onderwerpregel, ontvangers en bijlagen van deze e-mail.
- Klik op Verzenden. Klik op Later verzenden om op te slaan en later terug te keren en daarna op Opslaan .
Tip: klik op de knoppen op de hoofding aan de bovenkant van het venster om een stap terug of verder te gaan.

Opgeslagen e-mails bekijken
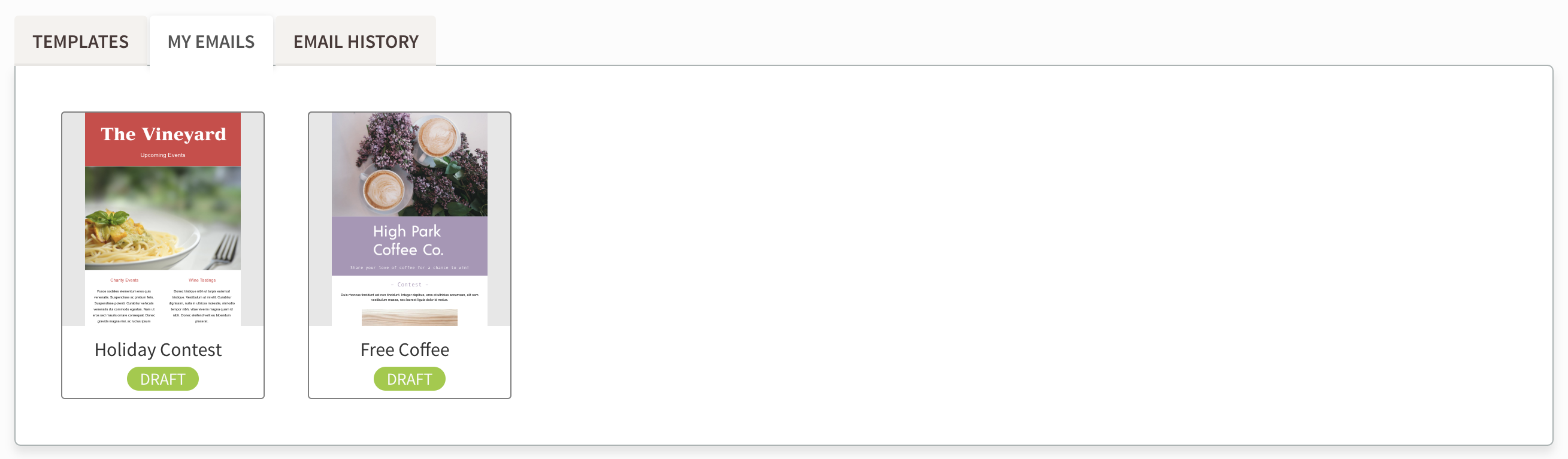
Na het creëren van een nieuw e-mailsjabloon of het aanpassen van een bestaand exemplaar, kun je op Mijn E-mails klikken om een lijst te bekijken met de e-mails die je eerder hebt opgeslagen of verzonden.

Zweef over een concept om:
- het te verzenden zoals het is.
- het concept te Bewerken..
- een Kopie van het concept te maken.
- Wis het concept door rechts bovenaan op de rode X te klikken.

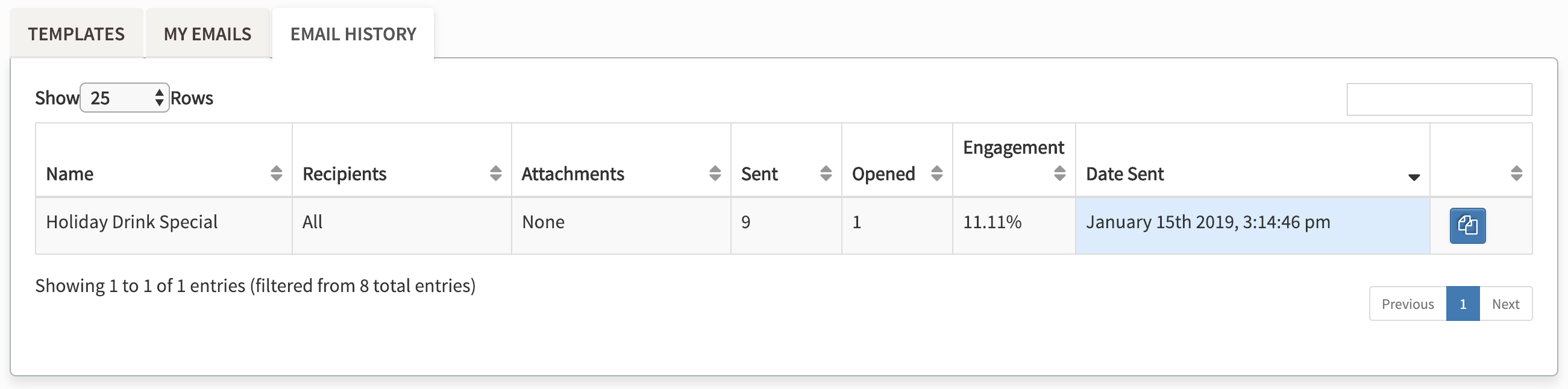
Klik op E-mailgeschiedenis om een logbestand te bekijken met de e-mails die je vroeger naar je klanten hebt verzonden, met informatie zoals de groepen waarnaar de e-mail verzonden is en het aantal en percentage geopende e-mails.

Houd er rekening mee dat, of u nu bepaalde groepen ontvangers opgeeft of de e-mail naar al uw klanten stuurt, Loyalty automatisch alle klanten zal verwijderen die geen e-mailadres in hun account hebben staan, evenals klanten die zich hebben afgemeld voor e-mailmarketing. Het aantal ontvangers dat in de e-mailgeschiedenis wordt geregistreerd, vertegenwoordigt het nettoaantal ontvangers nadat bovenstaande klanten werden verwijderd.
E-mailsjablonen ontwerpen
Met de ontwerptool van Lightspeed Loyalty kun je snel marketinge-mails met een professionele look opstellen. Sleep en plaats elementen om een nieuwe e-mail te creëren of een bestaand sjabloon aan te passen. Klik, na het plaatsen in een sjabloon, op een element om het te verplaatsen, bewerken, kopiëren of verwijderen.

Deze vijf elementen zijn de bouwstenen van je e-mailsjabloon:
- Button: een knop waarop geklikt kan worden en die een URL zal openen.
- Divider: een eenvoudige horizontale lijn om de delen van je e-mail te verdelen.
- HTML: een tekstvak om een HTML-code in te plaatsen, als je zelf iets wilt ontwerpen (vereist kennis van HTML-codering).
- Image: kan een foto zijn die geüpload is van je computer of van het internet.
- Text: een blok tekst die geformatteerd kan worden.
Daarnaast wordt er een klikbare link met afmelden toegevoegd aan alle e-mailsjablonen zodat klanten zich kunnen afmelden van alle toekomstige marketing-e-mails.
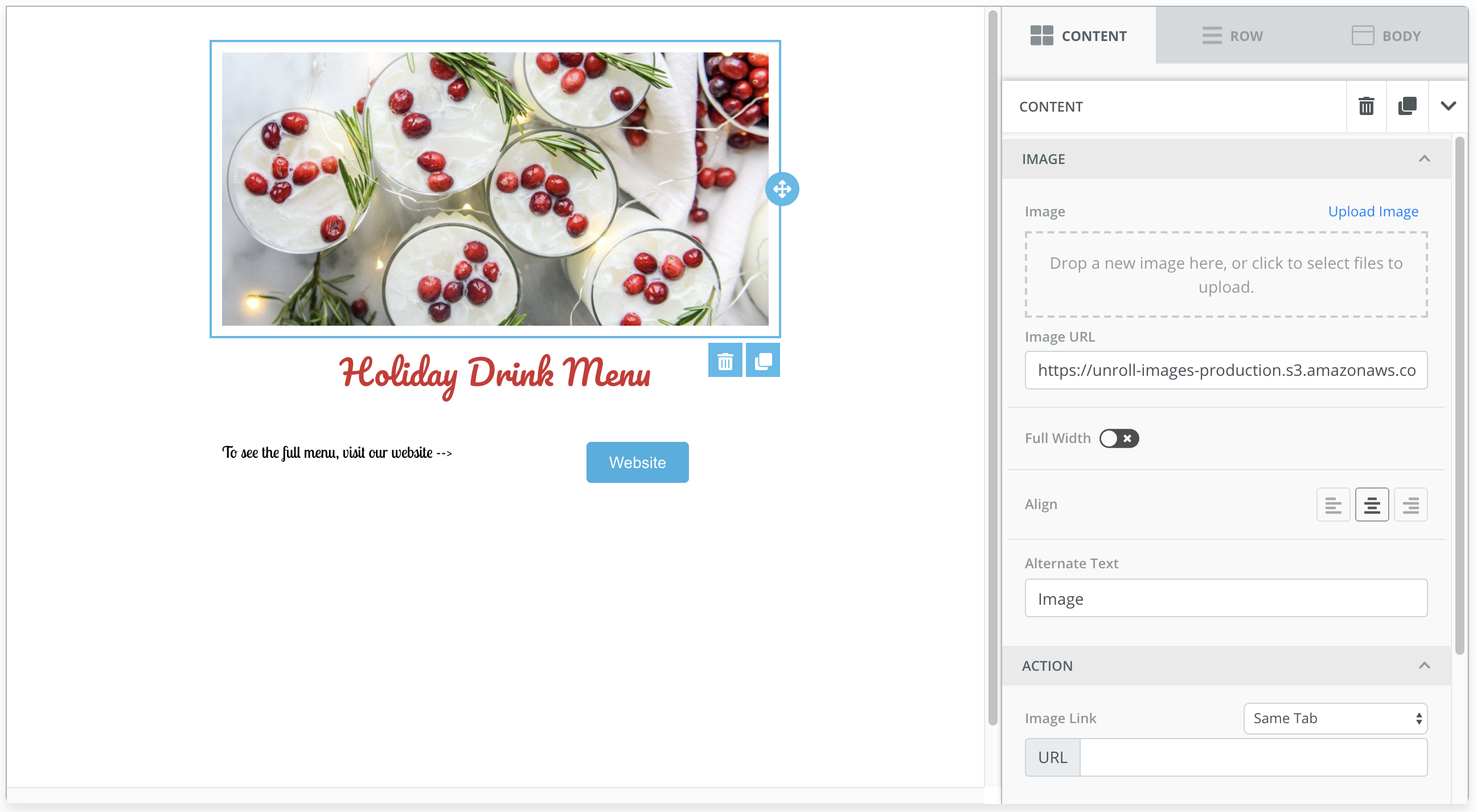
Een afbeelding aanpassen

- Sleep en plaats het afbeeldingsvak in het sjabloon.
- Klik op het afbeeldingsvak om de instellingen te openen.
- Klik op Upload image en selecteer het bestand op je computer dat je wilt uploaden, of geef de URL in van een afbeelding op het web.
- Optioneel, kun je:
- de afbeelding weergeven over de Volledige breedte van de e-mail.
- de afbeelding uitlijnen aan de linkerkant, rechterkant of in het midden.
- geef de tekst in die wordt weergegeven achter de afbeelding (als deze transparant is).
- Koppel de afbeelding aan een URL (je kunt instellen om deze URL te openen op hetzelfde tabblad of een nieuw tabblad).
- Pas de ruimte tussen de afbeelding en andere elementen aan door de Vensteromranding te vergroten.
- Klik op de tab Content of op het pictogram met de pijl naar omlaag om terug te keren naar het menu van de elementen.
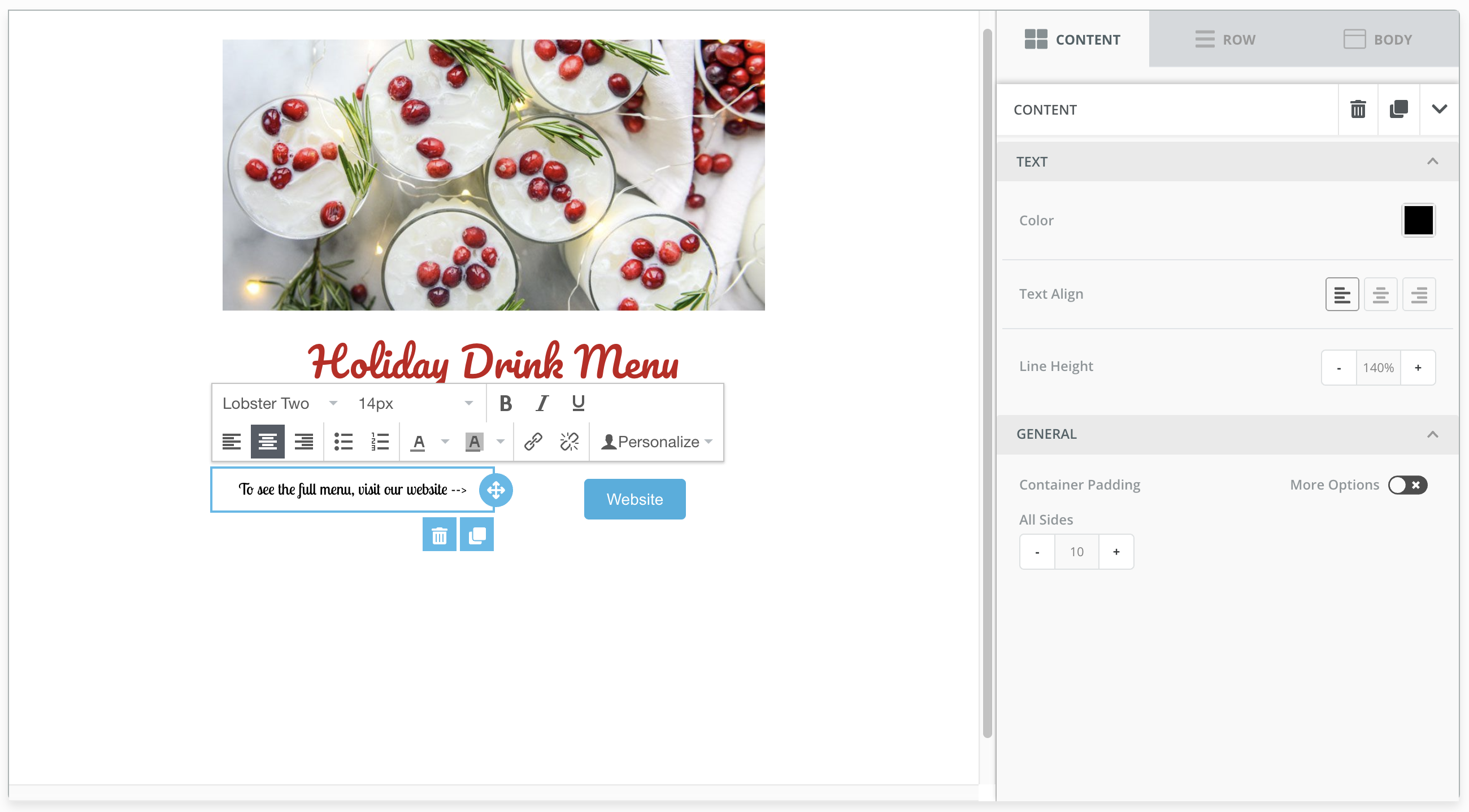
Tekst aanpassen
- Sleep en plaats het tekstvak in het sjabloon.
- Klik om de instellingen van het tekstvak te openen in het menu aan de rechterkant.
- Gebruik de tekstbewerker om het lettertype, grootte, uitlijning, kleur, enz., aan te passen.
- Optioneel kun je variabelen toevoegen door op Personalize te klikken en tags te selecteren om de voor- en/of familienaam van de klant toe te voegen.
- Pas de ruimte tussen het tekstvak en andere elementen aan door de Container Padding te vergroten.
- Klik op de tab Content of op het pictogram met de pijl naar omlaag om terug te keren naar het menu van de elementen.

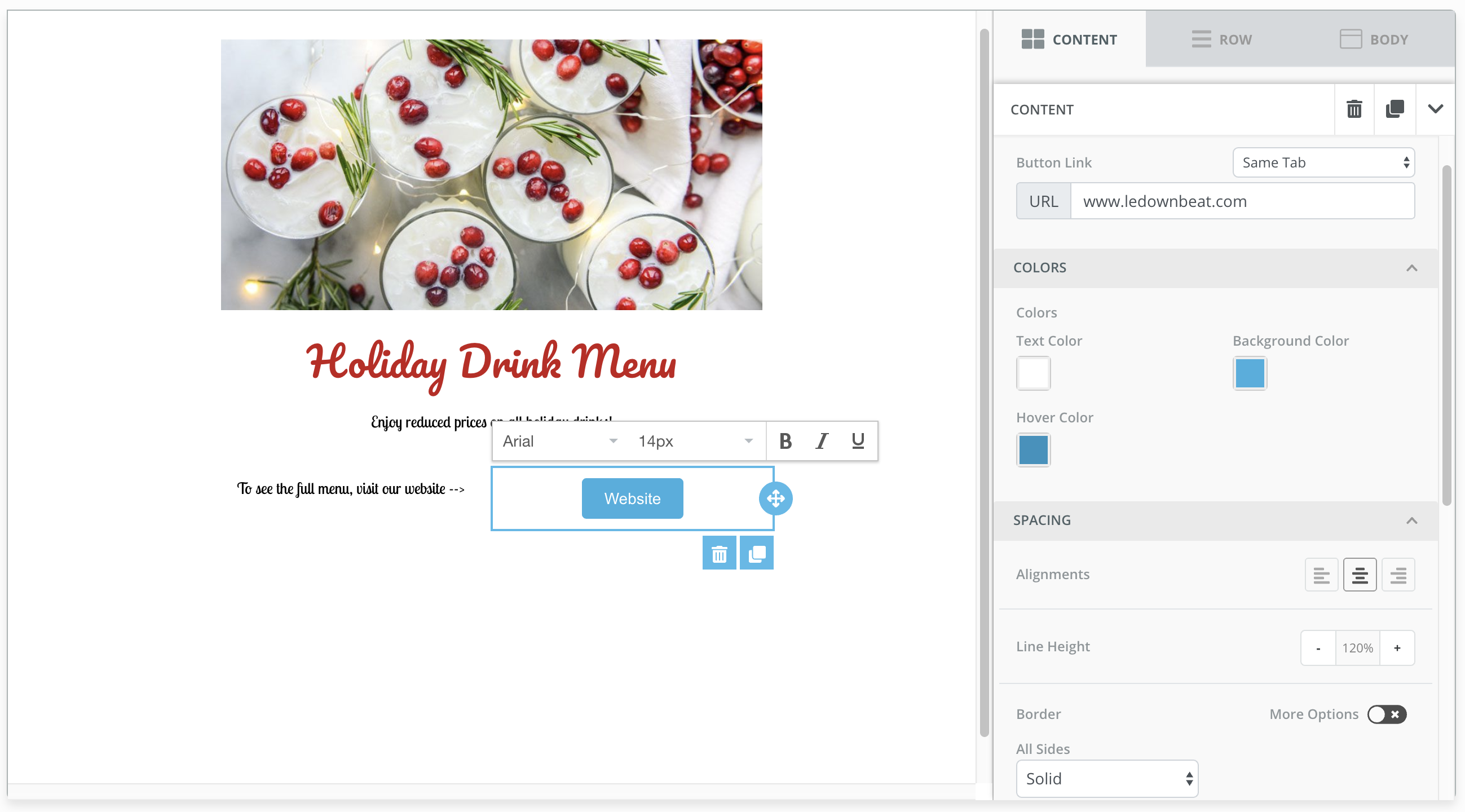
Knoppen aanpassen
- Sleep en plaats de knop in het sjabloon.
- Voeg tekst toe aan de knop en bewerk de tekst via de tekstbewerker.
- Klik om de instellingen van de knop te openen in het menu aan de rechterkant.
- Geef de URL in waaraan u de knop wil koppelen in het veld Button Link field. Gebruik het vervolgkeuzemenu om te selecteren of de URL zal openen in een nieuw tabblad of hetzelfde tabblad.
- Je kunt optioneel de volgende zaken wijzigen:
- de kleur van de knop.
- de uitlijning van de knop (links, midden of rechts).
- de dikte, stijl en kleur van de randen rond de knop (klik op More Options om de randen aan iedere kant van de knop aan te passen).
- hoe recht of rond de knop is door de waarde Rounded Border te wijzigen.
- de grootte van de knop door de Padding aan te passen.
- Pas de ruimte tussen de knop en andere elementen aan door de Container Padding te vergroten. Opmerking: klik op More Options om de randen aan iedere kant van de knop aan te passen.
- Klik op de tab Content of op het pictogram met de pijl naar omlaag om terug te keren naar het menu van de elementen.

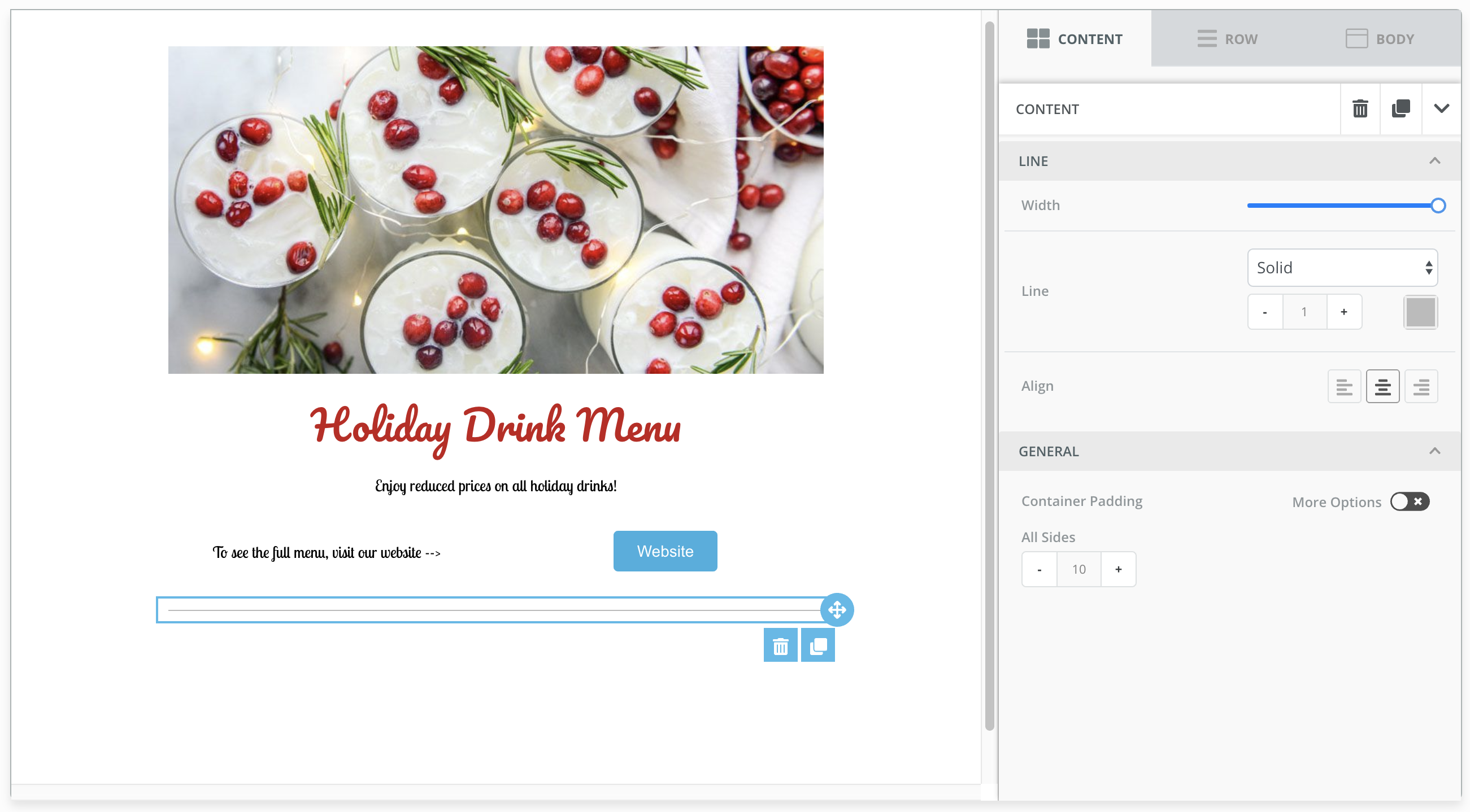
Scheiders aanpassen
- Sleep en plaats de scheider in het sjabloon.
- Klik om de instellingen van de scheider te openen in het menu aan de rechterkant.
- Je kunt optioneel de volgende zaken van de scheider aanpassen:
- breedte
- lijnstijl
- dikte
- kleur
- uitlijning
- omranding. Opmerking: Klik op More Options om de omranding aan iedere kant van de scheider aan te passen.

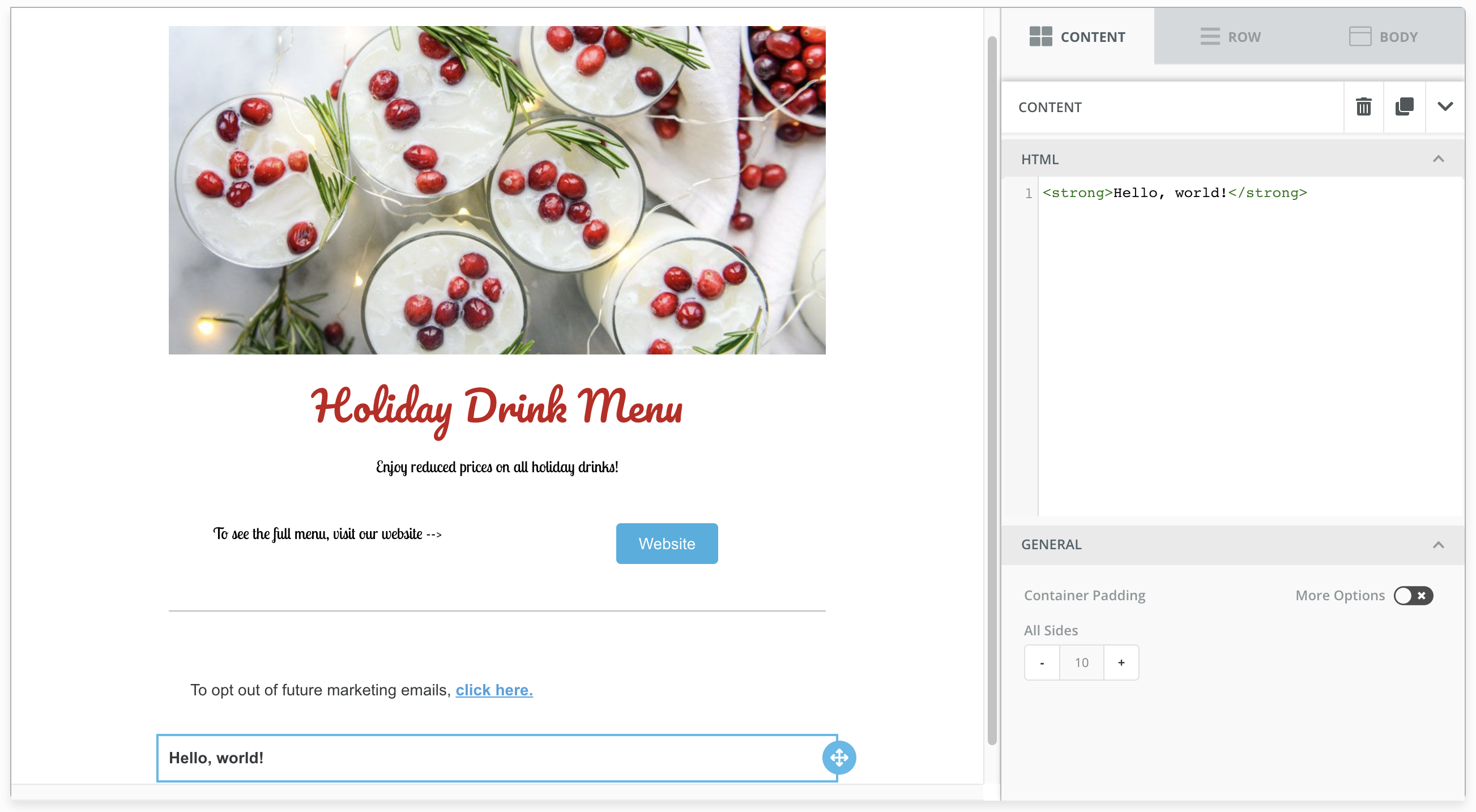
Een HTML-blok toevoegen
Als je HTML wil gebruiken om een deel van de e-mail of de volledige e-mail op te stellen, voeg dan een HTML-blok toe.
- Sleep en plaats het HTML-blok in het sjabloon.
- Klik om de instellingen van het HTML-blok te openen in het menu aan de rechterkant.
- Geef de HTML in het tekstvak in.
- Pas de ruimte tussen het HTML-blok en andere elementen aan door de Container Padding te vergroten. Opmerking: klik op More Options om de randen aan iedere kant van het HTML-blok aan te passen.

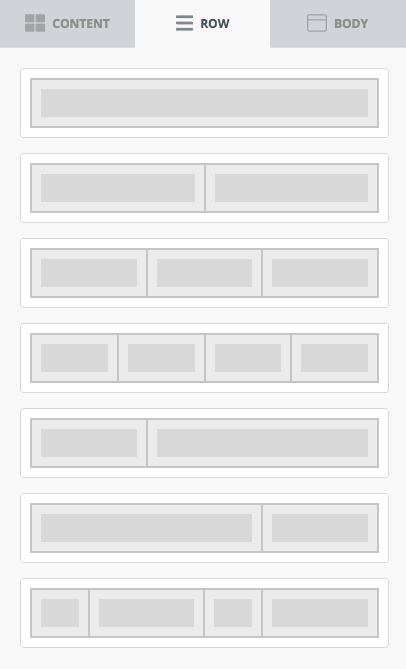
De lay-out aanpassen
Gebruik de tab Row om de lay-out van je e-mailsjabloon aan te passen. Rijen laten je toe om twee of meer elementen naast elkaar in een sjabloon te plaatsen.

- Klik op de tab Row.
- Sleep en plaats de gewenste rij in het sjabloon.
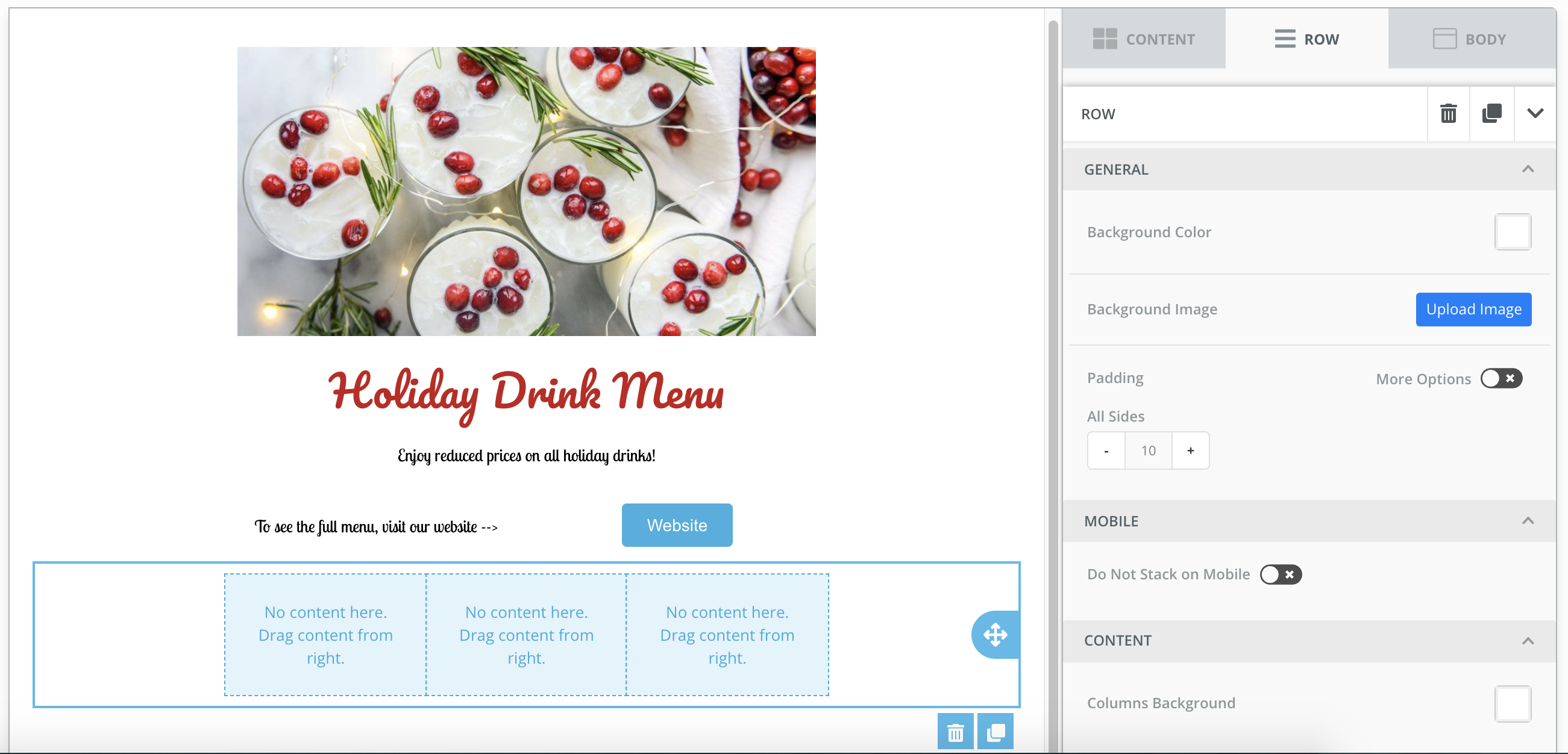
- Klik op de tab Content en sleep en plaats daarna de gewenste elementen in elk blok op de rij.
- Klik om de rij zelf te bewerken op de rij om de instellingen te openen in het menu aan de rechterkant. Je kunt optioneel de volgende zaken van de rij aanpassen:
- achtergrondkleur
- achtergrondafbeelding
- omranding
- niet stapelen op mobiel: inschakelen om te voorkomen dat horizontaal geplaatste elementen verticaal worden gestapeld bij weergave op een mobiele telefoon. Verticaal stapelen kan de leesbaarheid op mobiele toestellen verbeteren, maar als je wilt dat elementen horizontaal worden weergegeven, schakel je deze instelling in.
- achtergrond van kolommen: de achtergrondkleur van de elementen in de rij.

Basiselementen aanpassen
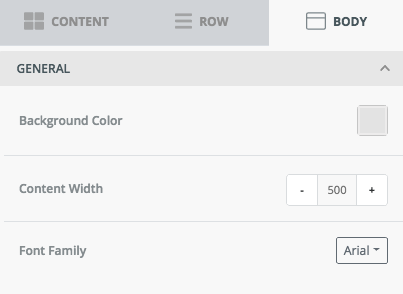
Gebruik de tab Body om de basiselementen van de e-mail, zoals de achtergrondkleur, grootte of standaardlettertype, aan te passen.

- Klik op de tab Body.
- Klik op Background Color om een achtergrondkleur te selecteren
- Klik op de waarde Content Width om de breedte van de e-mail te vergroten of verkleinen.
- Klik op het vervolgkeuzemenu rechts van Font Family om een standaardlettertype voor de e-mail te kiezen.
- Klik op de tab Content om terug to keren naar de lijst met elementen.